接下來要教學的內容就是---
角色設定
我們來將角色加入設定吧o((>ω< ))o
之後的教學可以調整角色在遊戲中的狀況,會來調整角色的彈跳與是否能跨越遊戲框架~
因為要設定的部分會比較多所以我們分2篇來進行( ̄︶ ̄)
那麼就開始吧~
1. 建立角色.js檔案
要建立一個新的角色專屬的.js檔案,這樣才能使不同的角色擁有不同的特性喔!
那麼就來快速建立吧~
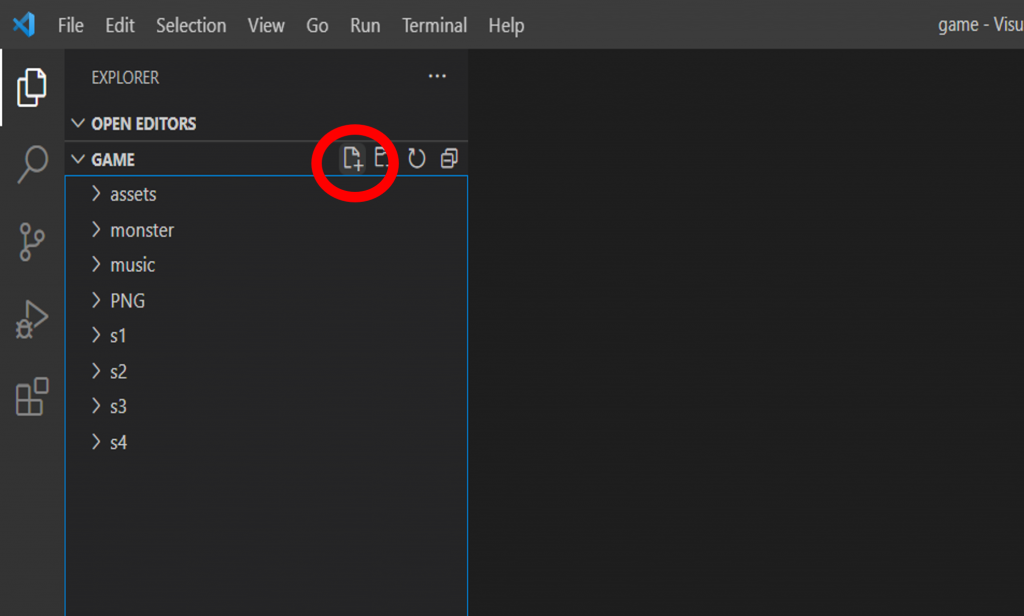
a.點選畫面中圈起來的位置即可建立檔案
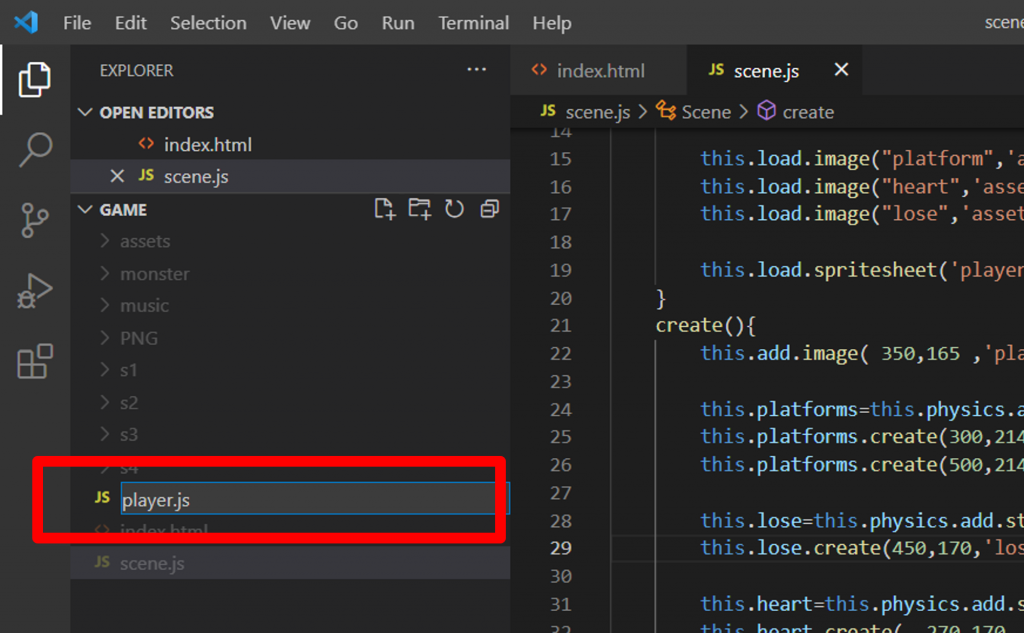
b.打上檔案名稱+.js,即可完成檔案建立
就和建立新場景一樣,這樣就完成了喔~
2. 角色檔案匯入
如同場景設定,生成任何的檔案後都要記得匯入至遊戲中才能順利執行喔(o゚v゚)ノ
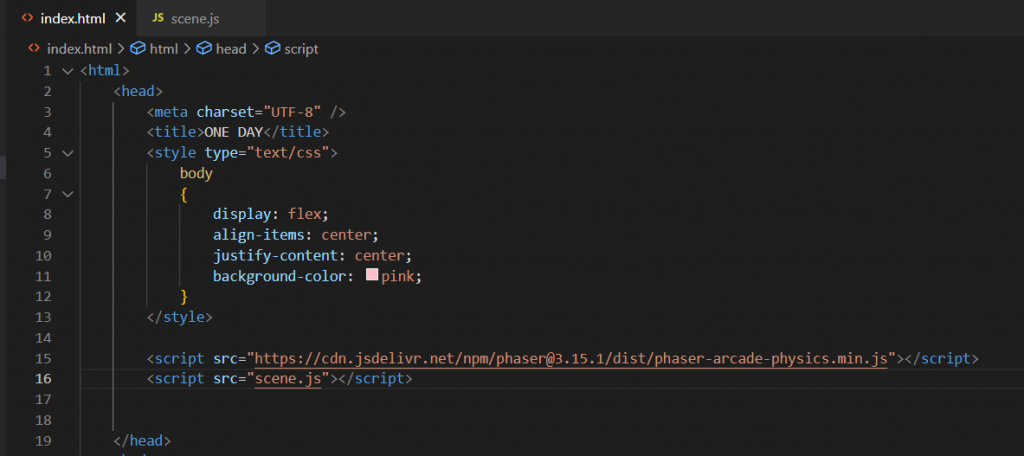
A. 回到網頁設定(.html檔)程式
B. 輸入檔案位置
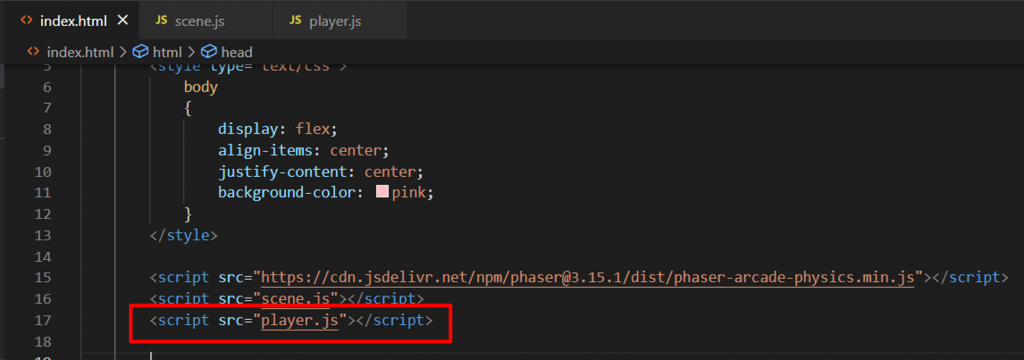
若要將檔案匯入,要在""中檔案名稱與其路徑,也就是該檔案的存放位置
而我們的網頁程式檔案與角色檔案存放位置相同所以只要輸入檔案名稱就可以囉~就和之前的教學相同~
就如同下圖所示
那麼今天就先快速帶過簡單的準備工作,接下來就要來寫角色的架構了喔~敬請期待( •̀ ω •́ )✧
